Топ 5 страници за забрзување на брзината преку мобилни телефони

Имаме изградено и советувано многу веб-страници за електронска трговија, откривме стотици тактики за оптимизација.
Во овој пост, ќе ги споделиме првите пет проблеми што влијаат на брзината на мобилната страница според моето искуство. Исто така, ќе понудам совети за проценка и брзо поправање.
5. Ознаки за следење
Експлозија на рекламни услуги ги наведе страниците да инсталираат десетици пиксели, забавувајќи ги перформансите. Многу страници со право се потпираат на Управувачот со ознаки на Google, но не успеваат да ги оптимизираат ознаките во таа платформа. Како резултат, Google Lighthouse честопати ќе го означува Управувачот со ознаки како проблем со брзината на мобилната страница.
За да решите, проценете кога ви требаат ознаки за активирање. За повеќето страници, ознаките не мора веднаш да се палат. Наместо тоа, прилагодете го активирањето во Управувачот со ознаки за да се отпушта по вчитувањето на страницата.
4. Приклучоци за WordPress
Приближно 20 проценти од сите веб-страници ширум светот користат WordPress. Многу од тие страници имаат десетина или повеќе приклучоци за управување со разни делови на функционалност. Малку од тие приклучоци се оптимизирани за брзината.
Тешко е да се предложи како да се оптимизира секој додаток. Работете со вашиот развивач за да идентификувате една или две што ја забавуваат страницата.
3. JavaScript
JavaScript е сеприсутен на Интернет. Често управува со различни интеракции на една страница и обично е напишано во еден, голем блок. Но, тоа ги оданочува мобилните уреди, кои мора да го преземат и процесираат блокот со големи кодови кога ќе се вчита една страница - пред корисникот да може да комуницира со неа.
Според наше искуство, во огромното мнозинство веб-страници, потребни се само 5 проценти од преземениот JavaScript код за да се направи страницата подготвена за корисникот. Сепак, повеќето корисници на мобилни телефони се принудени да чекаат од пет до 10 секунди за да се обработи целиот JavaScript пред да можат да се движат напред.
2. Неоптимизирани слики
Големите и малите компании се виновни за најочигледното Snafu со голема брзина: големи датотеки со слики.
Поправањето тука е едноставно. Претворете ги сите ваши слики во новиот формат WebP. Врши квалитетни слики на половина од големината на датотеката од постарите формати.
1. Некеширани компоненти
Повеќето сопственици на страници разбирливо веруваат дека кеширањето на мрежата за доставување содржина ќе ги забрза нивните страници. Така, тие или превртуваат „кеш“ прекинувач на нивниот хостинг сервер или плаќаат ЦДН на трета страна. Но, големите компоненти на нивните страници, најверојатно, не остануваат кеширани. Резултатот е брзина на страницата која едвај се подобрува.
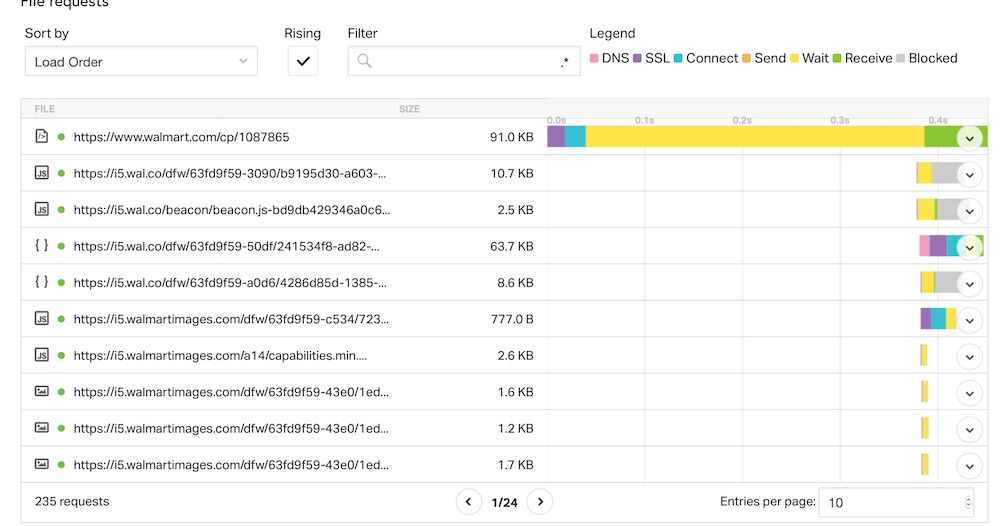
Утврдувањето кои датотеки на вашата страница не се зачувуваат, трае прилично застанување. Претпочитам бесплатна алатка од Pingdom, која ја скенира вашата страница и ја проценува брзината на преземање на секоја датотека за секоја URL-адреса. Pingdom визуелно комуницира не само со бавните датотеки, туку и со тоа кој дел од преземањето траеше најмногу време.
Домашната страница на Walmart.com е добар пример. Преземањето на една од основните HTM-датотеки на мобилен уред е многу брзо, само 7,6 милисекунди. Но, требаше 21 пати подолго време за одговор од серверот на Walmart да потврди дека сум ја побарал датотеката.
